In this tutorial we'll look at creating a roll-out menu in Macromedia Flash 8 and MX. A roll-out menu is usually made up of a button of some sorts that, when you click on or hover your mouse above it, makes a menu expand out of it. When this menu expands underneath the button it is called a dropdown menu. In this particular example we’ll be creating a menu that expands to the right of the button when the user hovers his mouse over it, although the process is quite similar for all types of menus.
Since this is only an example, we won’t have any complex design for the button, background or menu. The aim of this tutorial is explaining the basic workings of the menu and obtaining a smooth movement, not coloring it nicely.
Note that all of the shortcuts that I use are for Macromedia Flash 8, however they should apply to MX as well.
1. First up, create a new Flash document by going to File (Alt+F) and New. If prompted for a file type choose Flash Document and press OK.
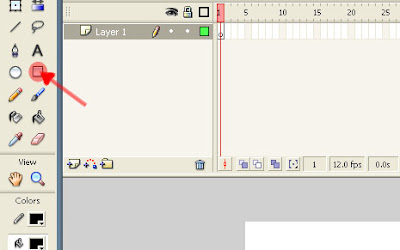
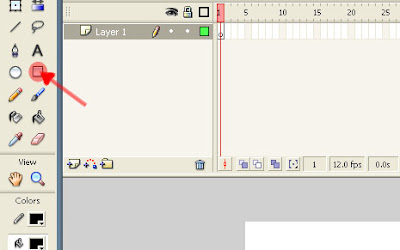
2. With the Rectangle tool (shortcut R) create a square or some other shape.

This square will be our button that, when clicked or hovered, will expand the rest of the menu. As I said, the colors of the button aren’t really important in this tutorial. Personally, I chose a red filling with a black outline.
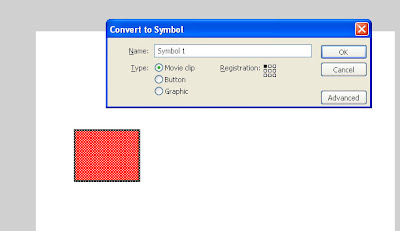
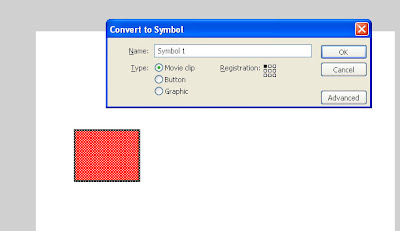
3. Select this square with a double click, right click it and press Convert to Symbol… (or, once you’ve selected it, press F8). Make sure that Movie clip is selected, give it a name (or leave it Symbol 1) and press OK.

This Movie clip will hold all of our animations and objects for this drop-down menu.
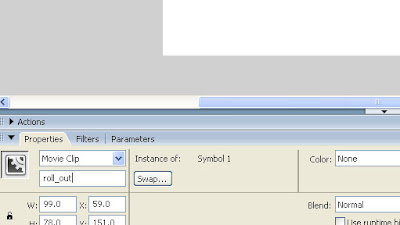
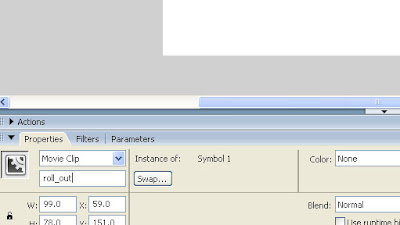
4. Next up we need to give this movie clip an Instance name.

Find the Properties section. Underneath the menu that says Movie Clip (like in the image above) you should see an input box that says Instance name. Click on it and type one (I typed roll_out).
So, what exactly is an Instance name? Well, you can have multiple copies of a symbol (whether it is a movie clip, button, whatever) in a single Flash document. However how can you make Flash tell one symbol apart from the others? All you need to do is assign a different Instance name to each of the copies (instances).
Note that while you can have multiple copies of the same symbol in your project, you can’t assign the same instance name to more than one symbol.
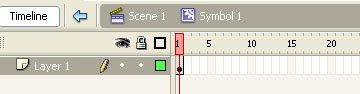
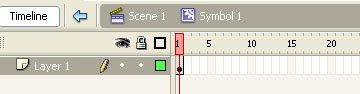
5. Double click Symbol 1 to edit its contents.

You can tell that you’re in Symbol 1 by looking near the top of the screen. Scene 1 is the main work area, also called the root. Once you are done working in Symbol 1 you can go back to the root by pressing Scene 1.
6. Expand the duration of Layer 1 to 20 frames. You can do this by right clicking the box under 20 (as in the image above) and then choosing Insert frame.
Another way to do this is by left clicking on frame 20 and then pressing F5.
7. Insert a new layer (make sure that you’re still in Symbol 1 and not the root) by going to Insert (Alt+I), Timeline, Layer. A new layer should appear right above Layer 1, named Layer 2. This is where we will hold the actual animations.
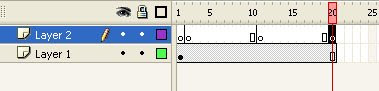
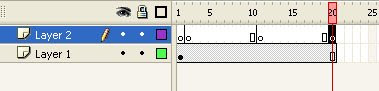
8. Insert keyframes at frames 2, 11 and 20 by right clicking the boxes and choosing Insert Keyframe.
By the end of this step this is what your timeline should look like.

Let me explain why we just did this. The animation will consist of 3 parts:
- a neutral state (when the menu is hidden and nothing is happening) that will be kept in frame 1
- a roll-out state (when the user moves his mouse over the button) that will be kept in frames 2-11
- a roll-in state (when the user moves his mouse off the menu and/or button) in which the menu is hidden once again (frames 12-20)
9. First thing first, let’s set up the neutral state. While our animation is here we don’t want it moving. The movie clip will only leave frame 1 when we tell it to (which we will do later on).
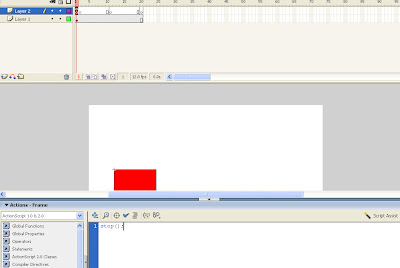
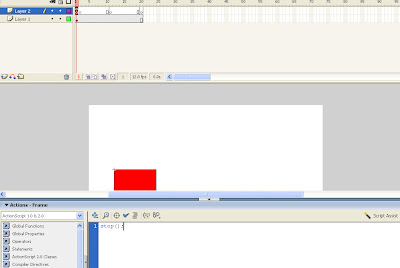
To do this, select frame 1 of Layer 2 and go to Actions (if you can’t find this section try pressing F9). Once here, type this code:
stop();
If you’ve done this correctly you should see a α symbol on frame 1 of Layer 2 in the timeline. This tells you that that particular frame has some ActionScript (the programming language of Flash) applied to it.

Whenever your animation reaches this frame it will, as you might have guessed, stop (sort of like hitting the Pause button on a movie).
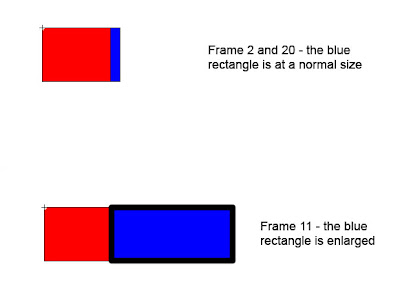
10. Now we’ll focus on creating the roll-out and roll-in animations. First, go to frame 2 of Layer 2 and create a small rectangle next to the red one. Turn it into a Movie clip. Now copy this new movie clip into frames 11 and 20 in the exact same spot. Go to Edit, Copy (or hit Ctrl+C) to copy the movie clip and then Edit, Paste in place (or hit Ctrl+Shift+V) to paste the movie clip in the exact same spot.
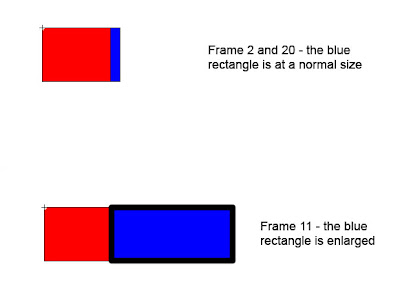
Now, select frame 11 and, using the transform tool (hotkey Q), make the rectangle bigger and move it to the right of the box, as in the image below:

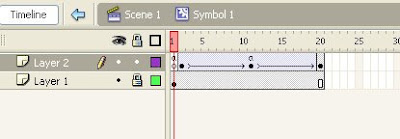
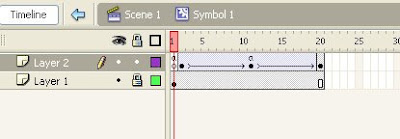
Finally, right click one of the frames between 2 and 11 and choose Create Motion Tween. Now do the same with a frame between 11 and 20. If you have a look at each frame from 2 to 20 you should first see the new movie clip get larger and then smaller. This will be our menu.
Lastly, we will need to set up some more ActionScript. Place another stop(); action on frame 11, just like you did on frame 1. Make sure that you don’t have any objects in the frame selected, otherwise the code will be applied to those objects and not the frame itself. If this happens you won’t see the α symbol on top of that frame.
Here’s what your timeline should look like:

11. Now that we’re finished with setting up the movie clip, navigate back to Scene 1.
12. Select the movie clip and write the following code for it (you can check if you did this correctly by looking at the name of the Actions section. If it says Actions – Movie Clip you’re doing fine):
on (rollOver)
{
_root.roll_out.play();
}
When the mouse is placed on the movie clip (on (rollOver)) the program will execute a set of instructions held between the curly brackets. In this case the only instruction is to find a movie clip in the root named roll_out and tell it to play (sort of like hitting the Play button on a stereo). To make the menu roll out when the button is clicked instead of just hovered by the mouse, replace rollover with release.
To understand the _root.roll_out part, let’s see the following example:
- we have a movie clip in root with the instance name A
- inside A we have another movie clip with the instance name B
- to make B do something (for example play) we would use this code:
_root.A.B.play();
_root.A.B is the path to the movie clip we want to affect. In our tutorial this is simply _root.roll_out.
If you press Ctrl+Enter or go to the Control menu and hit Test Movie you should see our first red box. Move your mouse over it and the blue box should expand out of the first one. That’s ok, but if you move your mouse button off of it, it won’t change.
13. To fix this, close the test window and create a new layer (here in root). Move this new layer (probably named Layer 2) under the first layer (Layer 1) by holding the left mouse button clicked on its name and dragging under Layer 1.
14. In this new Layer 2 create a rectangle that covers the whole window area. Convert this to a movie clip and apply the following code to it:
on (rollOver)
{
if (_root.roll_out._currentframe > 1 && _root.roll_out._currentframe < 12)
{
_root.roll_out.gotoAndPlay(22 - _root.roll_out._currentframe);
}
}
This looks a bit more complicated but let me explain. When our new movie clip is hovered this means that the mouse is not currently hovering the menu. This in turn means that, if the menu is currently expanded, we need to tell it to close.
First we check if our menu isn’t already closed (by _root.roll_out._currentframe > 1). If this returns ok then we check if our current frame is somewhere in the roll-out animation (frames 2-9) or in the actual roll-out state (frame 11). If both conditions are OK, then we can proceed and make it close.
Let’s assume our movie clip is at frame 11 (fully rolled-out). We would need to tell it to go to frame 12 and play, thus completing the animation. But what if the menu never managed to completely roll out? What if we’re trying to close it before it reached frame 11? If we would simply write gotoAndPlay (12) and the animation only reached frame 3, the blue box would quickly jump to an enlarged state and then start shrinking, which looks very bad. If you want to, try replacing (22 - _root.roll_out._currentframe) with (12) and move your mouse off the menu and button before it finishes rolling out.
We can fix this by simply skipping the part where the menu would roll in starting from its maximum position. Have a look at roll_out. If for example we’re at frame 5, to roll it back it we would need to start at frame 17. Frame 6 means frame 16 and so on.
If you have a look at these numbers you’ll see that the frame we need to go to is (22 – our frame number).
15. You’re done. Save the file, hit Ctrl+Enter and try it out.
Final words
The end result of this tutorial isn’t very spectacular, I know. However, once you’re understood exactly how this menu works, you can move on to creating better and more powerful menus.
In the source file archive (which I’ve included here) you can also find an example of this method at work in a small, slightly more practical version.